Best Of 2011: Best Useful jQuery Plugins And Tutorials
jQuery is one of the most accepted JavaScript library that possesses an enormous collection of plugins which makes it even more powerful. On the other hand, there is a good deal of additional codes or modules, from simple alert functions to multifaceted galleries or form validation methods, that are hard-coded inside websites & not convinced to plugins.
Of course, not each code must become a plugin that would be worthless. However converting the ones to be re-utilized will save loads of improvement time & if shared with the community, will make the code itself better.
In this post, you will unearth some of the most excellent, interesting fresh and useful jQuery plugins and tutorials that were created in 2011.
File Uploads with jQuery
( Demo | Download )
This plugin will allow people to upload photos from their computers by dragging and dropping them onto the browser window, possible with the new HTML5 APIs exposed by modern browsers.

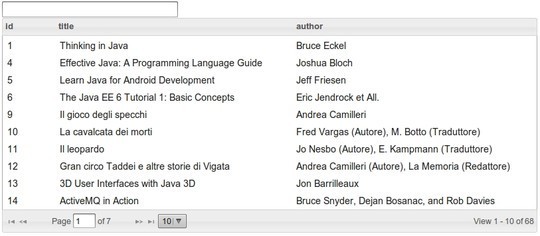
ComboGrid
( Demo | Download )
Combogrid, like autocomplete, when added to an input field, enables users to quickly find and select from a pre-populated list of values as they type, but in a tabular and paginated manner. Combogrid provides keyboard navigation support for selecting an item.

MotionCAPTCHA
( Demo | Download )
MotionCAPTCHA is a jQuery CAPTCHA plugin, based on the HTML5 Canvas Harmony procedural drawing tool by Mr Doob and the Unistroke Gesture Regonizer algorithm (and the more recent Protractor algorithm improvement), requiring users to sketch the shape they see in the canvas in order to submit a form.

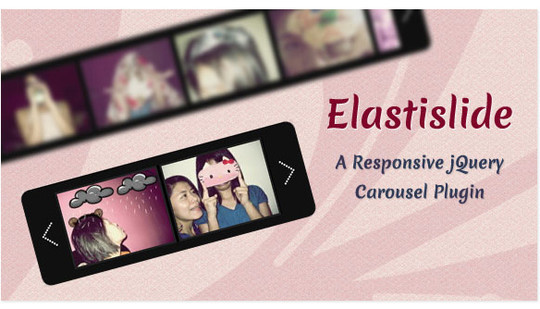
Elastislide
( Demo | Download )
With the responsive awakening in web design it becomes important to not only take care of the visual part of a website but also of the functionality. Elastislide is a responsive jQuery carousel that will adapt its size and its behavior in order to work on any screen size. Inserting the carousel’s structure into a container with a fluid width will also make the carousel fluid.

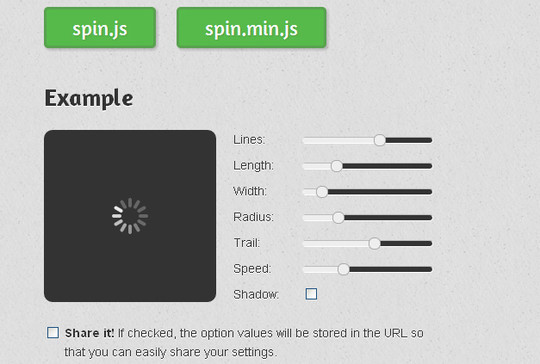
Spin.js
( Demo | Download )
The spin method creates the necessary HTML elements and starts the animation. If a target element is passed as argument, the spinner is added as first child and horizontally and vertically centered.

Craftyslide
( Demo | Download )
Craftyslide is a tiny (just 2kb) slideshow built on jQuery. Craftyslide aims to be different, by providing a simple, no-frills method of displaying images; packaged into a small, clean and efficient plugin.

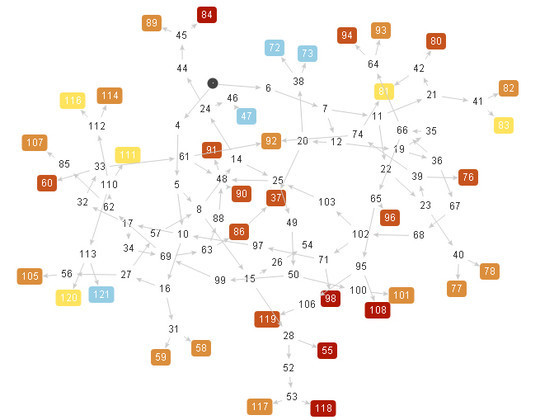
Arbor.js
( Demo | Download )
Arbor is a graph visualization library built with web workers and jQuery. Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling.

Recurly.js
( Demo | Download )
Recurly.js allows you to easily embed a PCI compliant order form within your website. Recurly.js is a Javascript library designed to be easily embedded and customized to match your website.

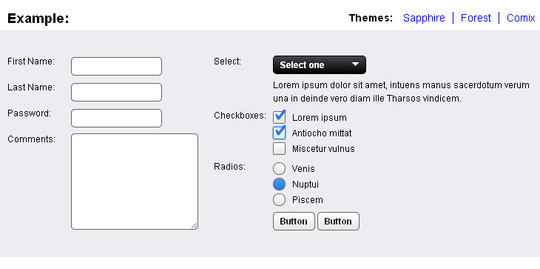
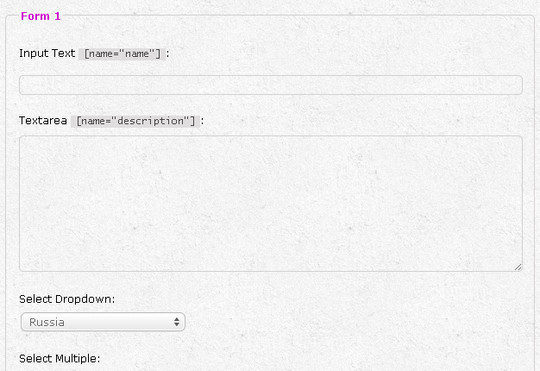
Ideal Forms
( Demo | Download )
Ideal Forms is a small framework to build powerful and beautiful online forms.

How to Block Adblock
( Demo | Download )
With this friendly jQuery plugin you can easily blog Block Adblock.

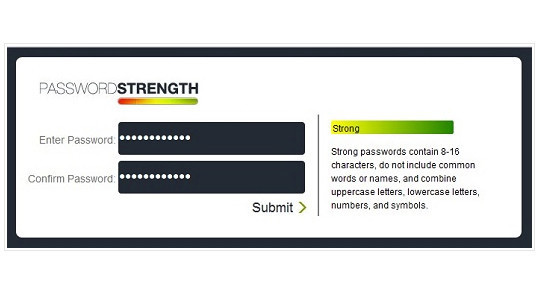
Power PWChecker
( Demo | Download )
Power PWChecker jQueryPlugin observes passwords as users type and provide instant password strength check (Weak, Medium, or Strong). This encourages users to review their password selection and ensure that the password is strong and secure. Power PWChecker also allows you to enforce password length policy by specifying minimum and maximum password length. It also matches password entries and provides visual alert in case of inconsistent passwords.

Sisyphus
( Demo | Download )
Imagine you’re filling a complex form on site, or typing effervescent and extensive comment. And when you’re almost done with that browser is crashed, or you closed tab mistakenly, or electricity is turned off, or something else break your efforts. Disgusting, huh? With Sisyphus on site you just reopen page in your modern (with HTML5 support) browser and see all your changes at that forms. It’s lightweight (3.5 KB) jQuery plugin uses Local Storage to prevent your work being lost.

Response Javascript
( Demo | Download )
Response JS is a lightweight jQuery plugin that gives web designers tools for building performance-optimized, mobile-first responsive websites. It provides semantic ways to dynamically swap code blocks based on breakpoints and serve media progressively via HTML5 data attributes. Its object methods give developers hooks for triggering responsive actions and booleans for testing responsive properties.

Responsly.js
( Demo | Download )
Responsive designs are cool! Not only do they allow you to reach mobile and tablet users with minimal effort, they also make your context scale up for desktop users with larger screens.

Fitvids.js
( Demo | Download )
A lightweight, easy-to-use jQuery plugin for fluid width video embeds.

Isotope
( Demo | Download )
Isotope: An exquisite jQuery plugin for magical layouts

Slidorion
( Demo | Download )
Slidorion is a combination of an image slider and an accordion; displaying beautiful content through various effects.

Diapo
( Demo | Download )
With Diapo plugin you can creat a beautiufl slideshow.

Minimit
( Demo | Download )
Minimit Gallery is a highly customizable Jquery plugin that does galleries, slideshows, carousels, slides… pratically everything that has multiple states.

Circular Content Carousel
( Demo | Download )
The idea is to have some content boxes that we can slide infinitely (circular). When clicking on the “more” link, the respective item moves to the left and a content area will slide out. Now we can navigate through the carousel where each step will reveal the next or previous content box with its expanded content. Clicking on the closing cross will slide the expanded content area back in and animate the item to its original position.

HTML5 Music Player
( Demo | Download )
With this plugin you can create HTML5 Music Player.

jQuery Mobile
( Demo | Download )
A unified, HTML5-based user interface system for all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.

Lettering.js
( Demo | Download )
A jQuery plugin for radical web typography.

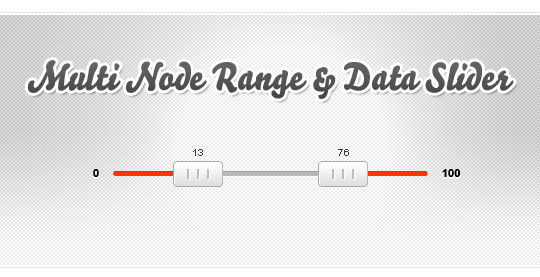
Multi Node Range Data Slider jQ Slider
( Demo | Download )
JQ Slider is a multi-node range and data slider that allows to provide easy-to-use user data selection and filter tool. It can be used in many ways.

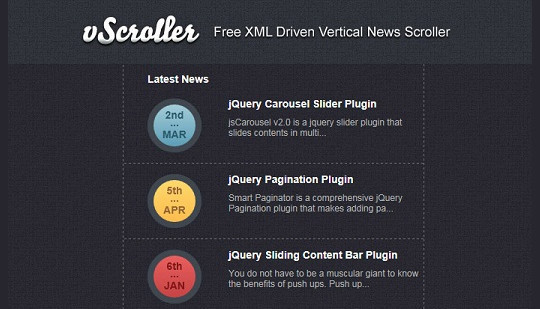
Xml Driven Vertical News Scroller Script Using jQuery vScroller
( Demo | Download )
Adding scrolling content to your website or blog makes much sense – it allows you display latest news, promotions, product updates, announcements, upcoming events, calendar items and much more in a limited space. It also allows you to add dynamic content to otherwise static web pages.

jQuery Sliding Content Bar Plugin
( Demo | Download )
It is a smart and quick content bar that you can integrate easily in any website or web application. It is integrated seamlessly in your website and can be popped up whenever required. PushUp Content Bar is easy to customize and strong enough to rely upon. You can add your contact details, location map via Google Maps, and a simple contact form that visitors can use to make contact with you.

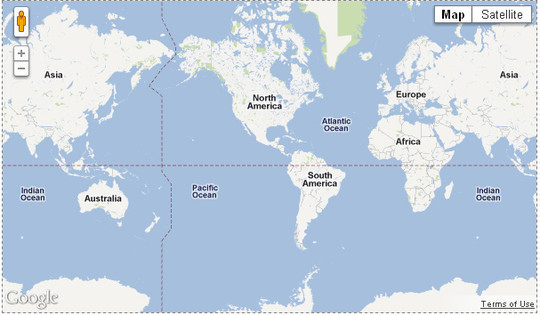
Gmap3
( Demo | Download )
gmap3 is a jquery plugin which allows many manipulation of the google map API version 3.

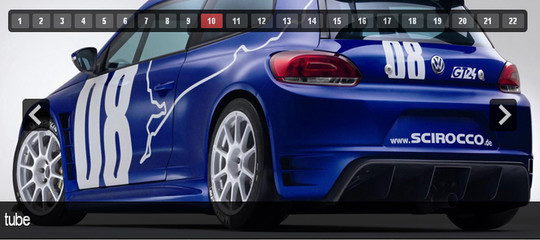
Skitter
( Demo | Download )
With this plugin you can generate outstanding slideshows for your website.

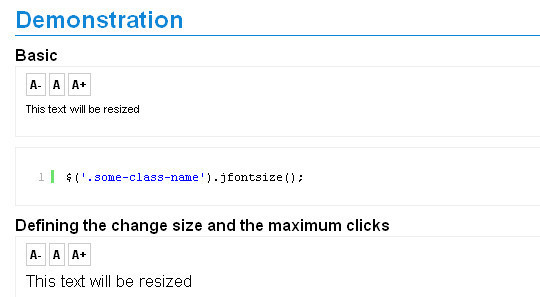
jFontSize
( Demo | Download )
The jFontSize plugin was developed to facilitate the process of creating the famous buttons A+ and A-, which alter the font size on sites with very large texts, such as blogs, journals, tutorials, etc. This tool is also used to increase the accessibility of sites, helping people who have visual problems to see better content

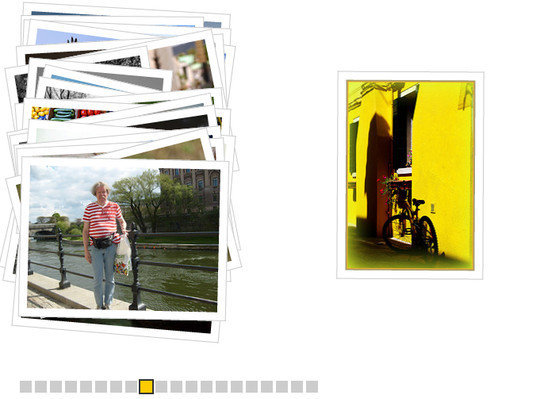
Wave Display Effect with jQuery
( Demo | Download )
How cool is it to sometimes just display content a little bit differently? This plugin let’s you show images and content in a unique form – a wave. The idea is to initially have some smaller thumbnails rotated and placed in the shape of a sine curve. When clicking on a thumbnail, we’ll “zoom” in to see a medium sized version. Clicking again will make the large content area appear; here we will show some more content.

Simple jQuery Fluid Thumbnail menu Bar
( Demo | Download )
The idea of a fluid thumbnail bar is simple: Create a list of thumbnails within a space where the overflow can be flipped through page by page.

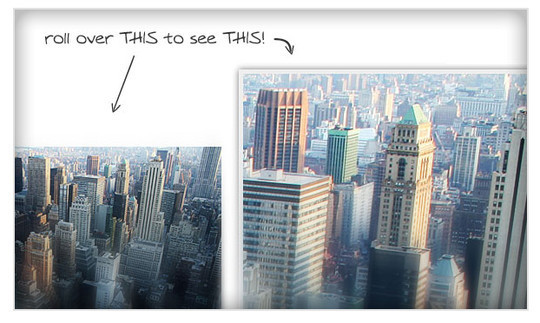
Useful image hover slide effect with jQuery
( Demo | Download )

jQuery plugin: Easy Image Zoom
( Demo | Download )
This is a simple technique to animate an image when hovering using jQuery’s animate() effect. We will use this effect to manipulate our CSS, creating a seamless transition between two areas of an image.

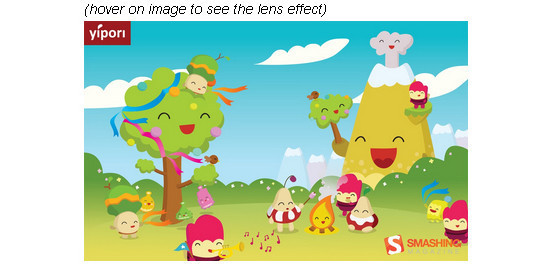
ImageLens
( Demo | Download )
Use this jQuery plug-in

to add lens style zooming effect to an image
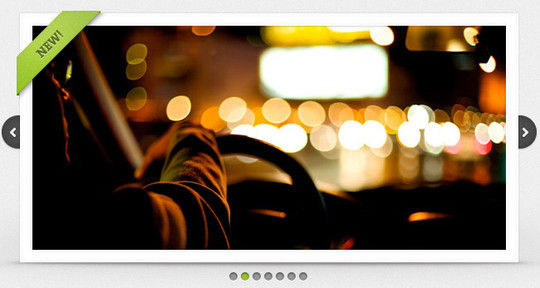
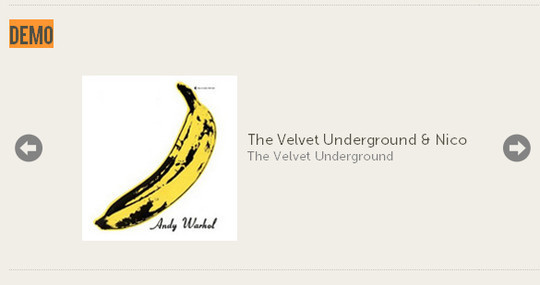
Slides
( Demo | Download )
Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.

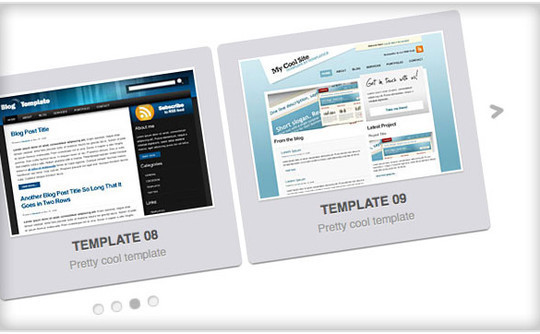
jShowOff
( Demo | Download )
Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.

Easy Paginate
( Demo | Download )
This plugin allows you to browse easily through the list of items with pagination controls. It is very easy to implement and very lightweight so it might come in handy to use in your own projects. It’s main purpose is to view certain number of list items at once, but it can also be set up to view one item by one.

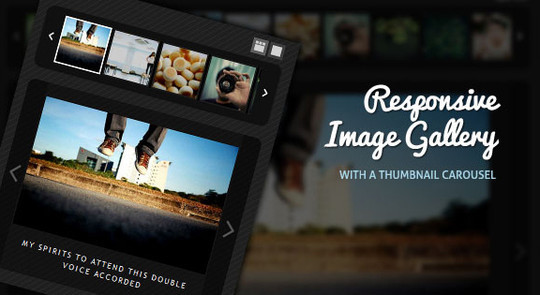
Responsive Image Gallery with Thumbnail Carousel
( Demo | Download )
Today we want to show you how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery” and upon a request to show an integration of Elastislide, we want to implement a responsive gallery that adapts to the view-port width. The gallery will have a view switch that allows to view it with the thumbnail carousel or without. We’ll also add the possibility to navigate with the keyboard.

PhotoSwipe
( Demo | Download )
Today we want to show you how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery” and upon a request to show an integration of Elastislide, we want to implement a responsive gallery that adapts to the view-port width. The gallery will have a view switch that allows to view it with the thumbnail carousel or without. We’ll also add the possibility to navigate with the keyboard.

Elycharts
( Demo | Download )
Elycharts is a pure javascript charting library, easy to use and completely customizable.

Blueberry
( Demo | Download )
Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.

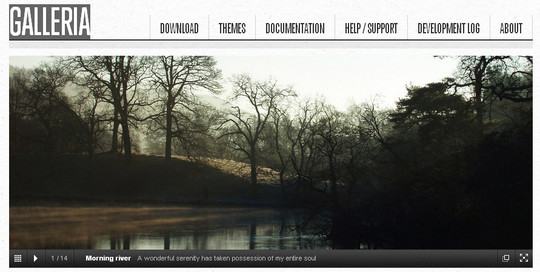
GALLERIA
( Demo | Download )
Galleria is a JavaScript image gallery framework built on top of the jQuery library. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.

jQuery Image Gallery
( Demo | Download )
With this plugin you can create a beautiful jQuery Image Gallery.

Shuffle Letters Effect
( Demo | Download )
This jQuery plugin that will shuffle the text content of any DOM element – an interesting effect that can be used in headings, logos and slideshows.

SmartGallery
( Demo | Download )
SmartGallery is an interactive image gallery that is specifically designed to support huge data. It is lightweight, lightening fast and fully customizable. Powered by jQuery, SmartGallery comes with twelve transition effects including some unique transition effect and thumbnail navigation.

BxSlider
( Demo | Download )
BxSlider will allow you to create a beautiful Content Slider for your website.

FitText
( Demo | Download )
FitText makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.

jQuery Pagination revised
( Demo | Download )
The pagination plugin combines a varity of features. It can be used to divide long lists or areas of content into multiple seperate pages, load paged content with pre-calculated database offset-parameters via Ajax and anything with full control to adapt the style properly to your site-layout. Of course, creating simple links with no event triggering is possible as well. The plugin also offers the facility to “overlap” pages, which means you can show elements of previous pages on the subsequent sites in order to allow a straightforward flow of reading.

E24TabMenu
( Demo | Download )
e24TabMenu is a plugin written for scriptaculous. It is a tab menu that expands collapse smoothly.

Snippet
( Demo | Download )
Snippet provides a quick and easy way of highlighting source code passages in HTML documents.

AJAX PAYPAL CART
( Demo | Download )
AJAX PayPal Cart is a easy to use JQuery plugin for web developer to add a full function shopping cart in their website. The AJAX cart can included a cart widget which allow display of cart information easily. Support PayPal Website Payment Standard.

jQuery is one of the most accepted JavaScript library that possesses an enormous collection of plugins which makes it even more powerful. On the other hand, there is a good deal of additional codes or modules, from simple alert functions to multifaceted galleries or form validation methods, that are hard-coded inside websites & not convinced to plugins.
Of course, not each code must become a plugin that would be worthless. However converting the ones to be re-utilized will save loads of improvement time & if shared with the community, will make the code itself better.
0 comments:
Post a Comment